+ 貓語錄 +
這事第2次嘗試做版型ˊˇˋ
感覺還不錯...
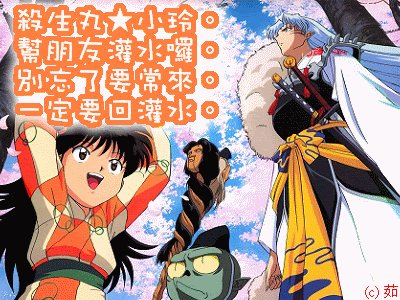
以犬夜叉裡的 神樂 為主題
她真是一個迷人的反派角色呢 >///<
有沒有人我一樣喜歡她呢?!
被奈洛束縛的她,到第38集就死嚕!!! (有看過漫畫的犬迷們應該知道...
我是風,一陣自由的風。

+ 版型預覽 +

+ 大頭貼 +


+ 首頁看板 +

+ 告示板素材 +
可自行加工^^~


+ 語卡 +
。---【悠貓製品】〃《性別圖》犬夜叉(神樂)ˇ咖啡色3枚 ---。

+ 語法領取 +
body{cursor:url(http://hk.geocities.com/ipipalal26/80213/sl_.ani)}
a:hover{cursor:url(http://hk.geocities.com/ipipalal26/80213/sl_.ani)}
#yblogtitle h1 {
display:block;
float:left;
background:url(http://img231.imageshack.us/img231/9015/kagura2.jpg) 0 0 no-repeat;
width:600px;
height:250px;
font-size:0;
line-height:0;
overflow:hidden;
cursor:pointer;
cursor:hand;}
#yblogtitle .mbd{text-align:center;}
#yblogtitle .mbd .thd{background-repeat:no-repeat;background-position:0% 100%;width:600px;height:250px;text-align:center;}
#yblogtitle h1{color:#FF9292;font-weight:bold;}
#yblogtitle .rctop, #yblogtitle .rctop div, #yblogtitle .rcl, #yblogtitle .rcr, #yblogtitle .rcbtm,
#yblogtitle .rcbtm div{zoom:1;}
#yblast .bg {zoom:1;background:url(http://img198.imageshack.us/img198/5056/kagura7.jpg) no-repeat;}
#rtemodule {background:url(http://img43.imageshack.us/img43/6073/kagura101.jpg) no-repeat scroll center top;padding-top:300px;}
#ypreviewmsg .yvstrcmnt{background:transparent url(http://img231.imageshack.us/img231/7375/kagura102.jpg) no-repeat scroll center top;padding-top:300px;}
div.btncomment a {display:block;height:54px;width:104px;background:url(http://img6.imageshack.us/img6/2857/kagura82.jpg) no-repeat;}div.btntrackback a{display:block;height:54px;width:104px;background:url(http://img27.imageshack.us/img27/9238/kagura81.jpg) no-repeat;}
#ymodprf .horos img{display:none;}#ymodprf .horos{width:120px;height:250px;background:url(http://img36.imageshack.us/img36/3070/kagura5.jpg) center no-repeat;}
body {background-image:url(http://img231.imageshack.us/img231/8444/kagura1.jpg);background-repeat:no-repeat;background-position:50% 50%;background-attachment:fixed;}
div#btnsbsrb a{display:block;width:104px;height:54px;overflow:hidden;background:url(http://img6.imageshack.us/img6/1092/kagura12.jpg) no-repeat;margin:0;}
div#btnsbsrb_nologin a{display:block;width:104px;height:54px;overflow:hidden;background:url(http://img6.imageshack.us/img6/1092/kagura12.jpg) no-repeat;margin:0;}
.ycntmod {width:100%;position:relative;margin-bottom:10px;overflow:hidden;}
.ycntmod .rctop {background:left top no-repeat;margin-right:5px;}
.ycntmod .rctop div {background:right top no-repeat;height:5px;font-size:0;position:relative;right:-5px;}
.ycntmod .rcbtm {background:left bottom no-repeat;margin-right:5px;}
.ycntmod .rcbtm div {background:right bottom no-repeat;height:5px;font-size:0;position:relative;right:-5px;}
.ycntmod .rcl {padding-left:5px;background:repeat-y;}
.ycntmod .rcr {padding-right:5px;background:right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
.ycntmod {width:100%;position:relative;margin-bottom:10px;overflow:hidden;}
.ycntmod .rctop {background:left top no-repeat;margin-right:5px;}
.ycntmod .rctop div {background:right top no-repeat;height:5px;font-size:0;position:relative;right:-5px;}
.ycntmod .rcbtm {background:left bottom no-repeat;margin-right:5px;}
.ycntmod .rcbtm div {background:right bottom no-repeat;height:5px;font-size:0;position:relative;right:-5px;}
.ycntmod .rcl {padding-left:5px;background:repeat-y;}
.ycntmod .rcr {padding-right:5px;background:right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
body {border:5px double #71320C;}
input, select{
background:#FFFFFF;
color:#71320C;
border:1px solid #71320C;
FONT-SIZE:11px;
font-family:verdana;}
BODY {
Font-Family:verdana;
TEXT-ALIGN:center;
}
BODY {
Font-Family:verdana;
Font-Size:12px;
}
a, a:link, a:visited{color:#71320C;text-decoration:none;}
a:hover{color:#984310;background-color:FF99FF;text-decoration:none;}
a {text-decoration:none;}
a:hover {position:relative;top:2px;left:2px;}
.yc3pribd .text {color:#71320C;}
html{
SCROLLBAR-FACE-COLOR:#FFFFFF;
SCROLLBAR-HIGHLIGHT-COLOR:#984310;
SCROLLBAR-SHADOW-COLOR:#984310;
SCROLLBAR-3DLIGHT-COLOR:#984310;
SCROLLBAR-ARROW-COLOR:#984310;
SCROLLBAR-TRACK-COLOR:#FFFFFF;
SCROLLBAR-DARKSHADOW-COLOR:#984310;
SCROLLBAR-BASE-COLOR:#984310;}
#yblogtitle .rctop, #blogtitle .rctop div, #yblogtitle .rcl, #yblogtitle .rcr, #yblogtitle .rcbtm, #yblogtitle .rcbtm div {zoom:1;}
#yhtXw_masthead{color:#fff;background:#891D1D;filter:alpha(opacity=50);opacity:0.50;}
#yhtXw_masthead a, #yhtXw_masthead a:link, #yhtXw_masthead a:visited, #yhtXw_masthead a:hover{color:#891D1D;}
.yc3sec .mhd, .yc3subbd .mhd{background:#d8a3a4;color:#000000;}
.yc3sec .mhd, .yc3subbd .mhd{color:#000000;}
.yc3pribd .mhd{background:#71320C;color:#000000;}
.text {color:#984310;}
#yblogtitle .text {color:#984310;}
body {border:1px dashed #71320C;}
#yblogtitle h1{color:#71320C;}
本語法不含自我介紹隱藏、相簿隱藏、左右欄位標題隱藏
如需要悠貓在此提供,可自行貼上^^
/*自我介紹隱藏*/
#ymodprf{display:none}
/*相簿隱藏*/
#ymodalbum{display:none;}
/*左右欄位標題隱藏*/
.yc3sec .mhd,.yc3sub .mhd{display:none}
.yc3sec .mbd,.yc3sub .mbd{zoom:1;filter:alpha(opacity:0)}

--- Designed by YuCat -2009- http://tw.myblog.yahoo.com/inukago-kagura790123 ---